Launchers
Launchers is a powerful Userflow feature, which allows you to… launch stuff in a no-code way.
With Launchers, you can embed beacons/icons/buttons in your app outside the context of flows. You can use them to draw users’ attention towards certain parts of your app or add little explanation tooltips here and there.
Creating a Launcher
To create a launcher, sign in to Userflow and
- Go to Launchers in the sidebar.
- Click Create launcher.
- Give it a name and click the Create launcher button.
Launchers are published like flows and checklists.
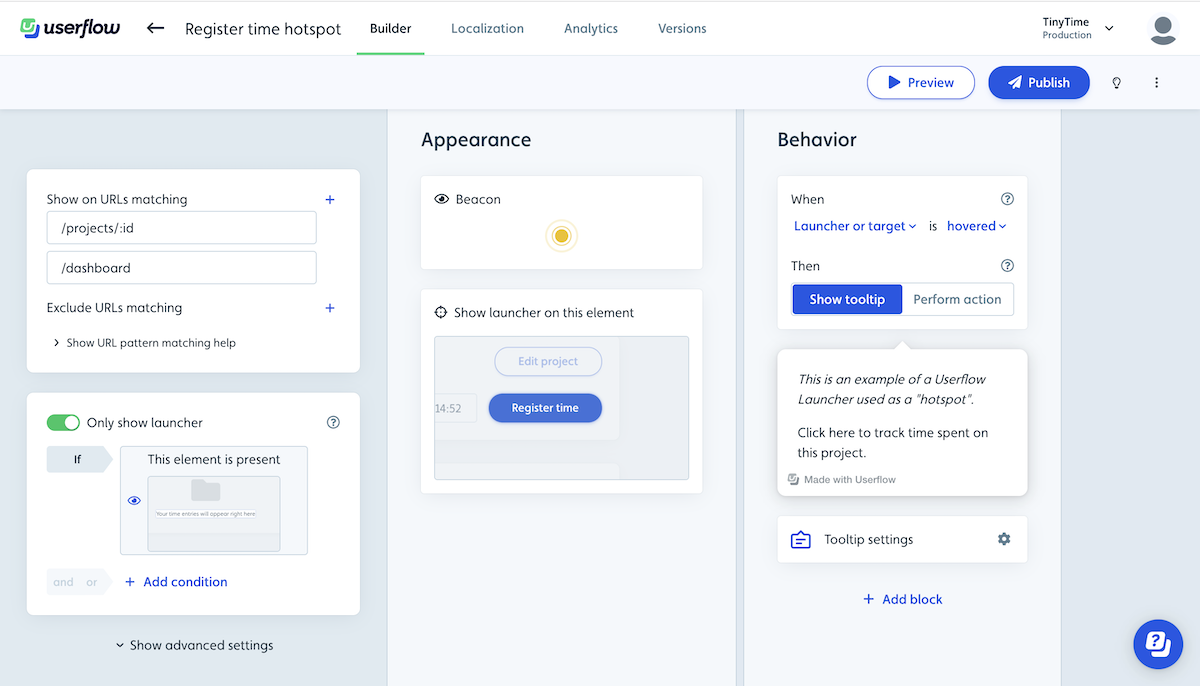
Here’s a preview of what the Launcher builder looks like:

When you set up the launcher you need to configure the following:
- Show on URLs matching - Determines the URLs (=pages) it should show on in the application. You can additionally add Only show if conditions.
- Appearance - Should it show as a beacon, button, icon or be hidden and which target UI element should it be attached to in the UI.
-
Behavior
- Should it activate when the launcher or target UI element is clicked or hovered.
- Should it show a tooltip on activation or should it execute an action (e.g. start a flow, navigate to a page, evaluate js).
- Tooltip settings - if the launcher shows a tooltip on activation you can change the tooltip settings incl. the position, and whether it should dismiss the launcher after first activation in the tooltip settings.
Use cases for Launchers
Here are a few use case examples of Launchers:
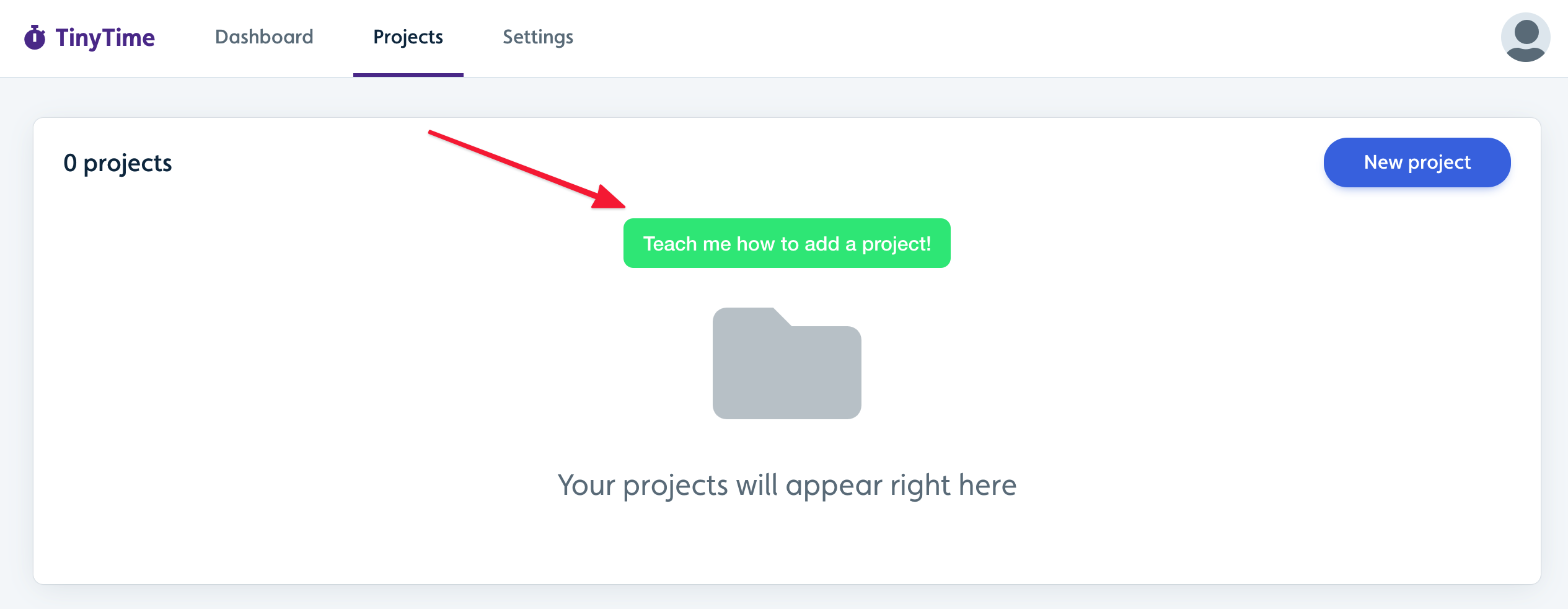
Hotspots
Draw users’ attention to interesting elements in your app. When the user hovers over the hotspot, you can show a tooltip with info about it and maybe even a button that starts a flow.
![]()

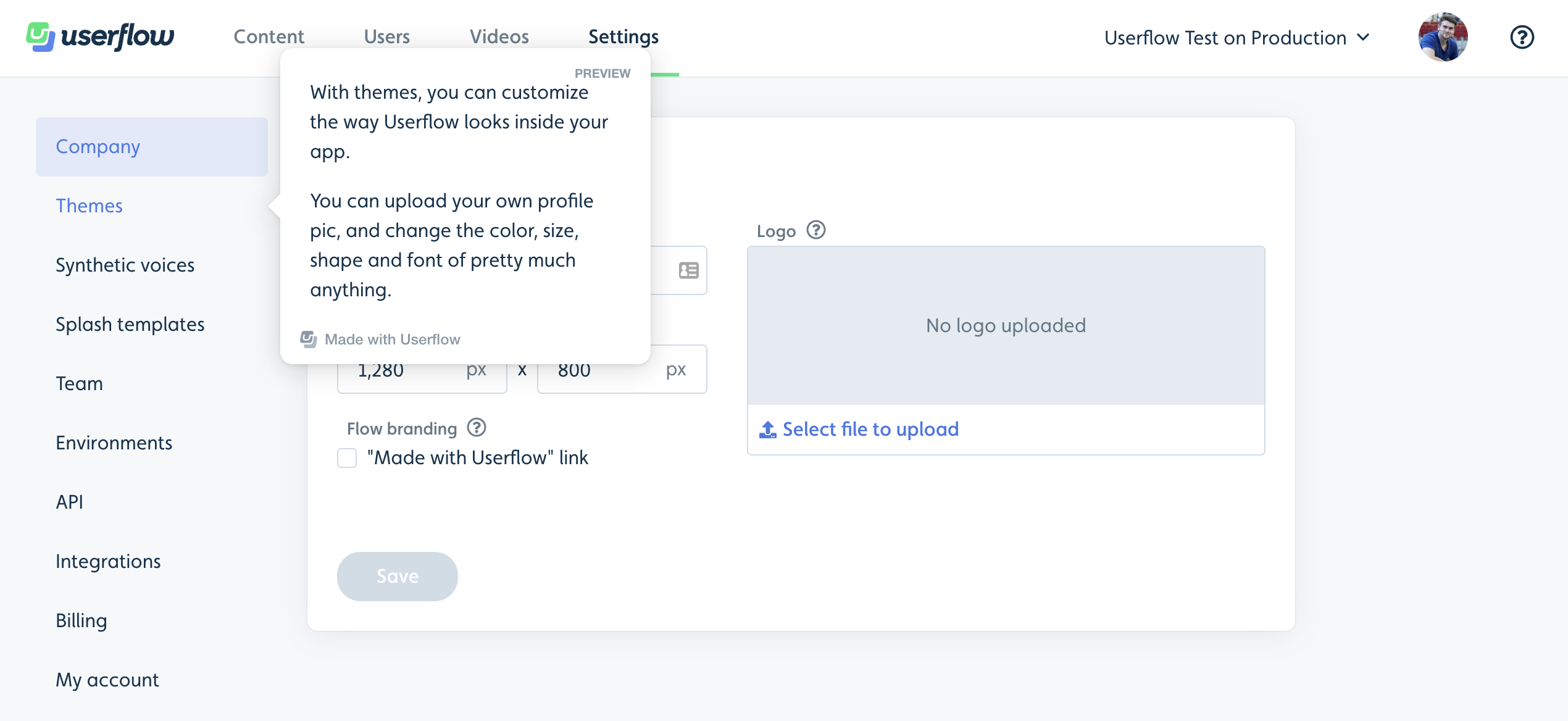
Explanation tooltips
Add icon launchers next to elements in your app that may require further explanation than your UI currently provides.
![]()
Buttons to restart flows
Add a button on a page that lets users (re)start a flow/checklist they may or may not have already seen.

Customize the look-and-feel of your launchers
You can customize the look of your launcher beacons/icons/buttons under Settings → Themes as usual. See how in our Themes guide.
Launcher z-index
In some cases Launchers might show up on top of an object where you want it to be below. In such a case you can change the launcher z-index. Go to the Launcher and click on Advanced settings and you will find the z-index setting.
